Depuración
Este artículo está destinado a desarrolladores web, la depuración no es algo que el usuario promedio debería necesitar usar.
WCPOS es en gran parte una aplicación web de JavaScript - y como tal - la mayoría de la depuración se realiza a través de la consola del navegador. Si la depuración está habilitada, WCPOS registrará varios mensajes en la consola que pueden ayudar a diagnosticar problemas.

Activar la depuración usando wp-config.php
Al configurar la bandera SCRIPT_DEBUG en tu archivo wp-config.php, puedes habilitar la depuración de WCPOS. Esto cargará los archivos de script no minificados y también habilitará los mensajes de depuración en la consola del navegador.
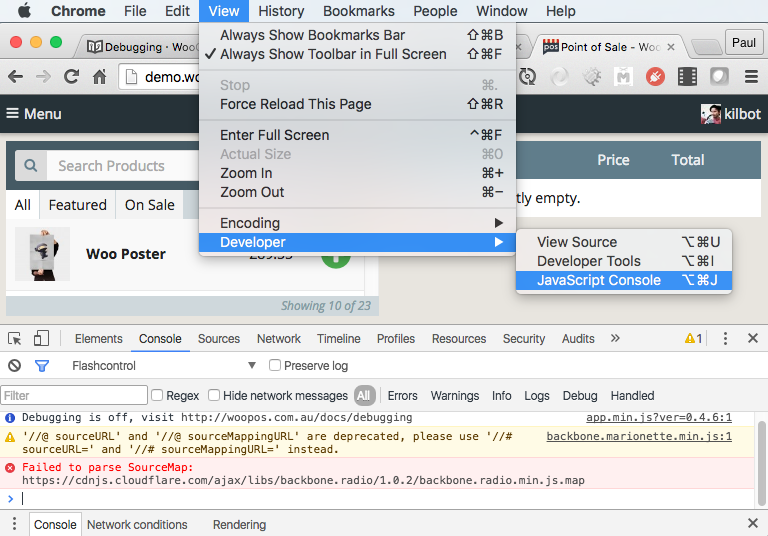
Activar la depuración usando la consola del navegador
Si no tienes acceso al archivo wp-config.php, puedes habilitar los mensajes de depuración agregando una bandera debug al Almacenamiento Local.
Esto se puede hacer ingresando localStorage.setItem('debug', '*') en la consola.
Ahora actualiza la página y la depuración estará encendida. El registro en la consola puede consumir recursos del navegador, por lo que probablemente querrás apagar la depuración una vez que hayas terminado con ella.
Para apagar la depuración, simplemente ingresa localStorage.removeItem('debug') en la consola y actualiza la página.