Performance du POS
WCPOS est une application web JavaScript monopage qui communique avec votre serveur via l'API REST WooCommerce. Les problèmes de performance peuvent être séparés en deux catégories : côté serveur et côté client.
Performance côté serveur
La performance côté serveur fait référence à des actions telles que le téléchargement d'une page de produits (10 produits) ou le traitement d'une commande. Les problèmes qui peuvent affecter la vitesse de ces actions comprennent :
- La vitesse de votre connexion Internet
- La vitesse de votre serveur, c'est-à-dire : puissance de traitement, RAM, charge du serveur, etc.
- Combien de plugins vous avez activés
- Traitement du paiement
Le site de démonstration représente un scénario de 'meilleur cas'. Le site de démonstration utilise un très bon hébergeur et a un très petit nombre de plugins activés.
| Processus | Vitesses moyennes pour demo.wcpos.com/pos* |
|---|---|
| Récupération de 10 produits | 1 - 2 secondes |
| Traitement d'une vente au comptant | 1 - 2 secondes |
| Traitement d'une vente Stripe | 2 - 3 secondes |
* temps moyens pour une connexion haut débit. Les temps peuvent varier en fonction de votre vitesse Internet.
Si votre POS prend significativement plus de temps que les délais ci-dessus, vous pouvez souhaiter effectuer les tests suivants :
- Changez votre thème pour le thème par défaut Twenty Fifteen de WordPress
- Désactivez tous les plugins sauf WooCommerce et WCPOS
- Effacez les données de stockage local
- Maintenant, utilisez le POS pour voir s'il y a une augmentation de performance
- S'il y a une augmentation de performance : réactivez votre thème et vos plugins un par un pour voir quel plugin impacte vos performances
- S'il n'y a pas d'augmentation de performance : vous voudrez peut-être passer à un meilleur hébergeur ou investir dans une connexion Internet plus rapide
Performance côté client
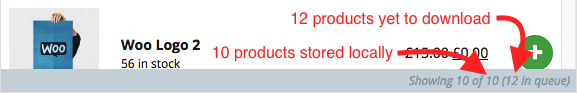
WCPOS utilise JavaScript, HTML et CSS pour afficher les données récupérées de l'API REST WooCommerce, c'est-à-dire : produits et commandes. Pour améliorer la performance côté client, le POS stocke les données dans le navigateur en utilisant IndexedDB. Par exemple, lorsque qu'un produit est récupéré pour la première fois, une demande sera envoyée au serveur, une fois que les données du produit sont téléchargées, elles seront stockées localement afin que les recherches suivantes soient instantanées.

Les données d'IndexedDB persistent même lorsque vous fermez le navigateur ou redémarrez votre ordinateur. Si vous constatez que vos données produit ne sont pas synchronisées pour une raison quelconque, vous pouvez effacer le stockage local et récupérer un nouvel ensemble de données du serveur.